港图精华
澳图精华
港贴精华
澳帖精华
百万富翁
[最新] 070期:百万富翁→【独家◇九宫禁肖】←已更新
香港规律
[最新] 070期:赛马会官方→〖正版白小姐杀肖〗
惠泽社群
[最新] 070期:香港惠泽社群《必中一波》
老总来料
[最新] 070期:※总来料※惠泽了知八碼料
外站精料
[最新] 033期:富豪策略□六肖□握机会赚大钱,横财致富千万家
高手解迷
[最新] 【069期】内部来料(内部机密料发表)已公开】
平肖平码
[最新] 070期:富豪策略□六肖□握机会赚大钱,横财致富千万家
特码玄机
[最新] 032期:香港总坛12码中特
白姐资料
[最新] 070期:香港总坛12码中特
镇坛之宝
[最新] 070期】镇坛之宝‖≡『禁合今錯一』≡‖免费料
曾道人料
[最新] 070期:曾氏每期野兽与家畜【已公开】
彩图诗句
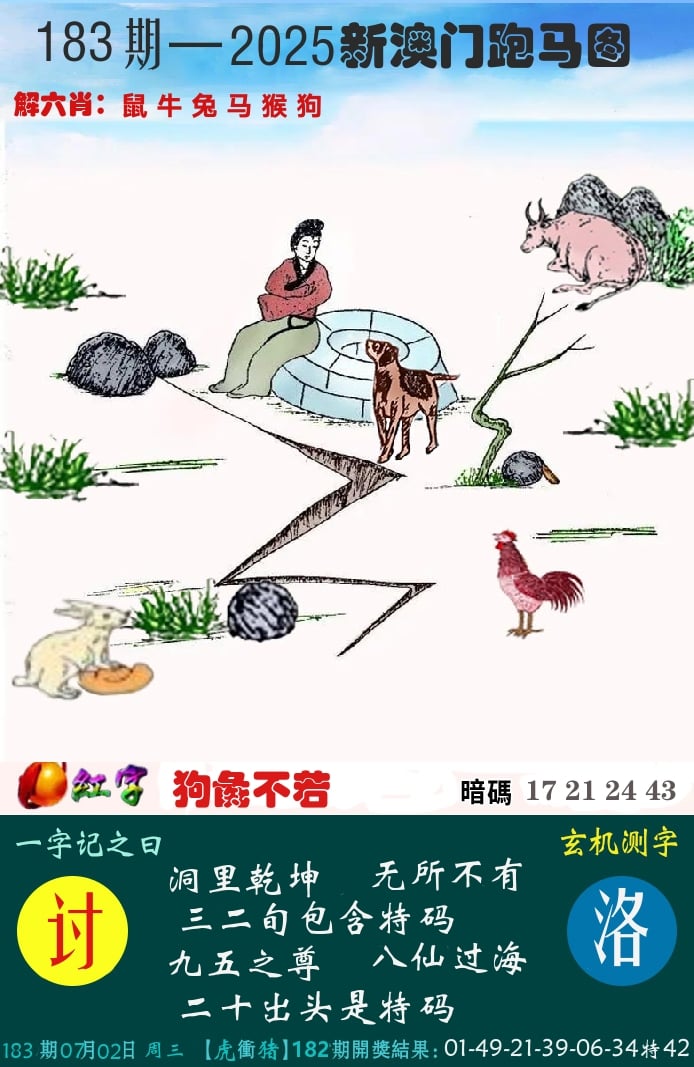
[最新] 070期:跑狗玄机/密圖詩
本站推荐
[最新] 069期本站推荐料(最新)
赛马会料
[最新] 070期:赛马会提供:《中特码段》
九龙内幕
[最新] 070期玖龙奇计
马会绝杀
[最新] 070期:赛玛荟独家【绝杀一行_与众不同版
246预测
[最新] 070期:香港内部资料【必中生肖】
权威资料
[最新] 070期:彩霸王综合\五点来料\名人名事玄机\葡京赌侠\天机报AB
综合正料
[最新] 070期:天机报AB


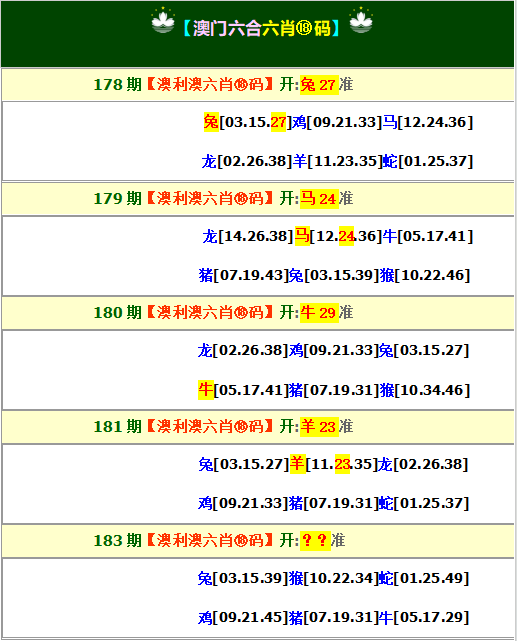
 183期
183期


 已向本站押付1000万,请大家放心投注!
已向本站押付1000万,请大家放心投注!
 Android版
Android版 iPhone版
iPhone版 访问官网
访问官网 八万彩集团
八万彩集团
 506彩票
506彩票
 49彩票
49彩票
 1588彩票
1588彩票
 2028娱乐
2028娱乐
 8G彩票
8G彩票
 9B彩票
9B彩票


 ★66导航站
【网址大全】
点击查看
★66导航站
【网址大全】
点击查看
 ★66导航站
【网址大全】
点击查看
★66导航站
【网址大全】
点击查看
 ☆66导航站
【网址大全】
点击查看
☆66导航站
【网址大全】
点击查看

























 澳门天天好彩6肖18码
澳门天天好彩6肖18码